

Leverage the power of generative AI on your internal data
AI (Artificial Intelligence) has witnessed a surge in popularity over the past few years. The complexity of AI systems and the technical skills required for their development and maintenance often pose barriers for individuals without a programming background.
Mantium set out to solve this problem with a no-code solution for connecting, transforming, and scanning your internal data to train a custom generative AI model.
I started my research with competitive analysis in order to understand the approach of different AI Platforms and Large Language Models (LLM’s). I also wanted to identify functional and usability gaps by looking at alternative solutions. User surveys helped me understand what is most important to users. And lastly, user-feedback helped me uncover and identify any pain points.
Informed by user research, the creation of personas helped in clarifying users' needs, experiences, behaviors, and goals. Serving as a reference point during the evolution of the project. For this project, my attention was primarily directed toward two key personas: technical and non-technical users.
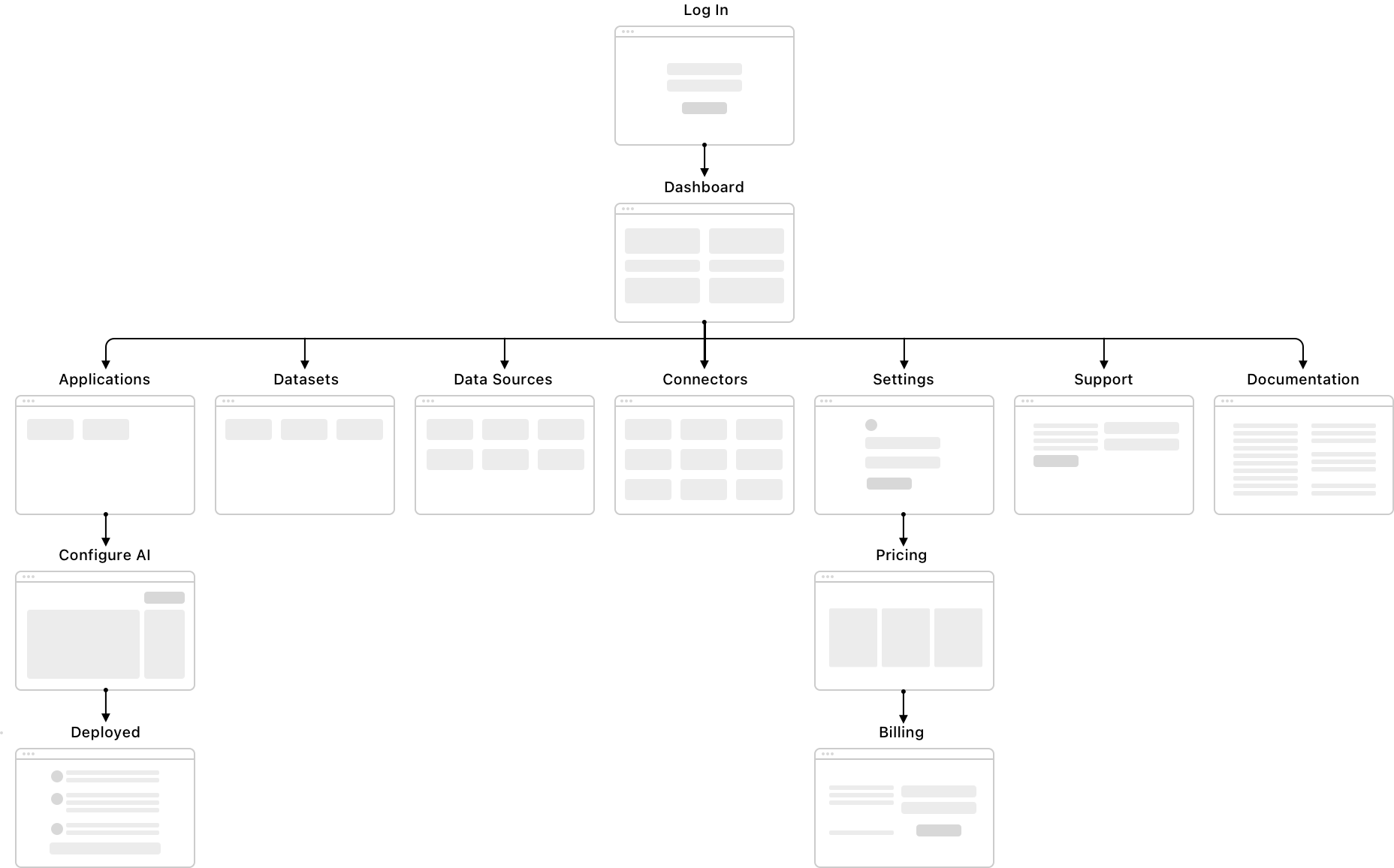
Collaborating with the product and engineering teams, we came up with a fundamental MVP application map that served as the blueprint for our design efforts, ensuring a coherent and user-centric structure for the initial product release.

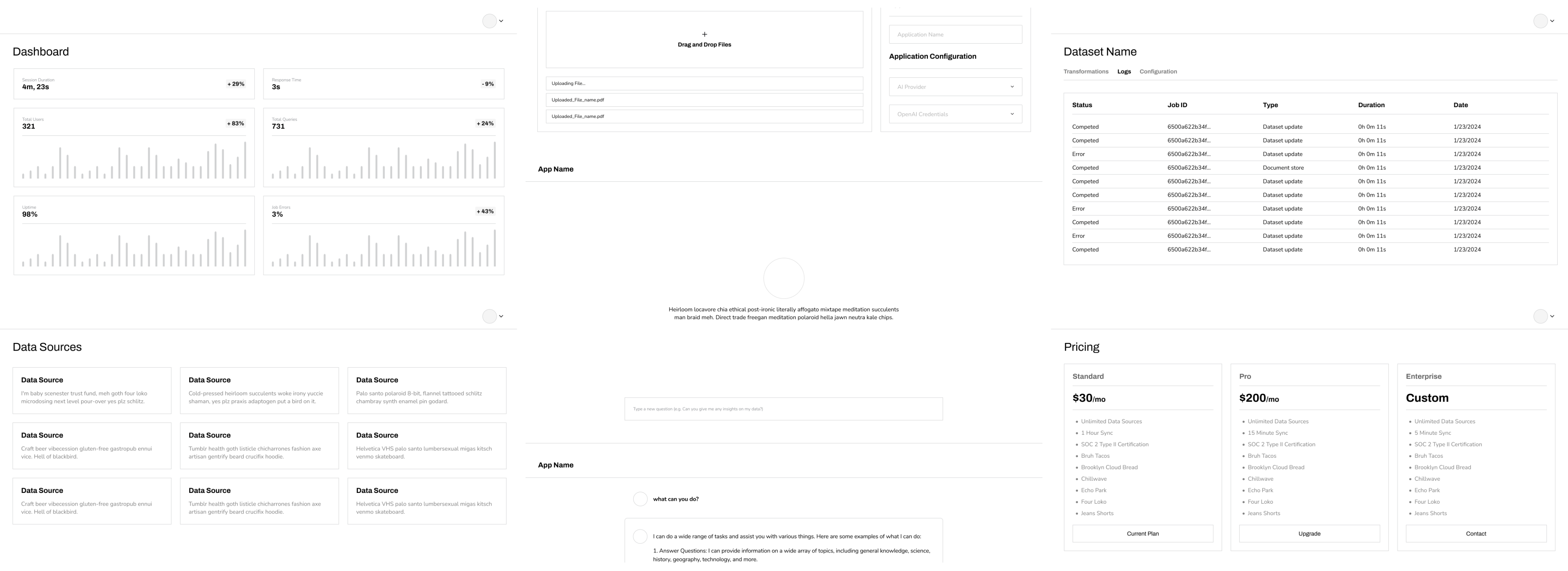
Wireframes are an essential component of the UX design process, providing a quick and efficient way to sketch out ideas, iterate on designs, and communicate with team members and stakeholders before moving into more detailed design phases.
Prototyping the wireframes and testing internally was done to refine the design, validate UX, and gather feedback for further improvements.
These evolved into more of a high-fidelity wireframe, beginning with a simple foundation and undergoing iterative enhancements as we (design, product, and engineering teams) filled in the blanks.

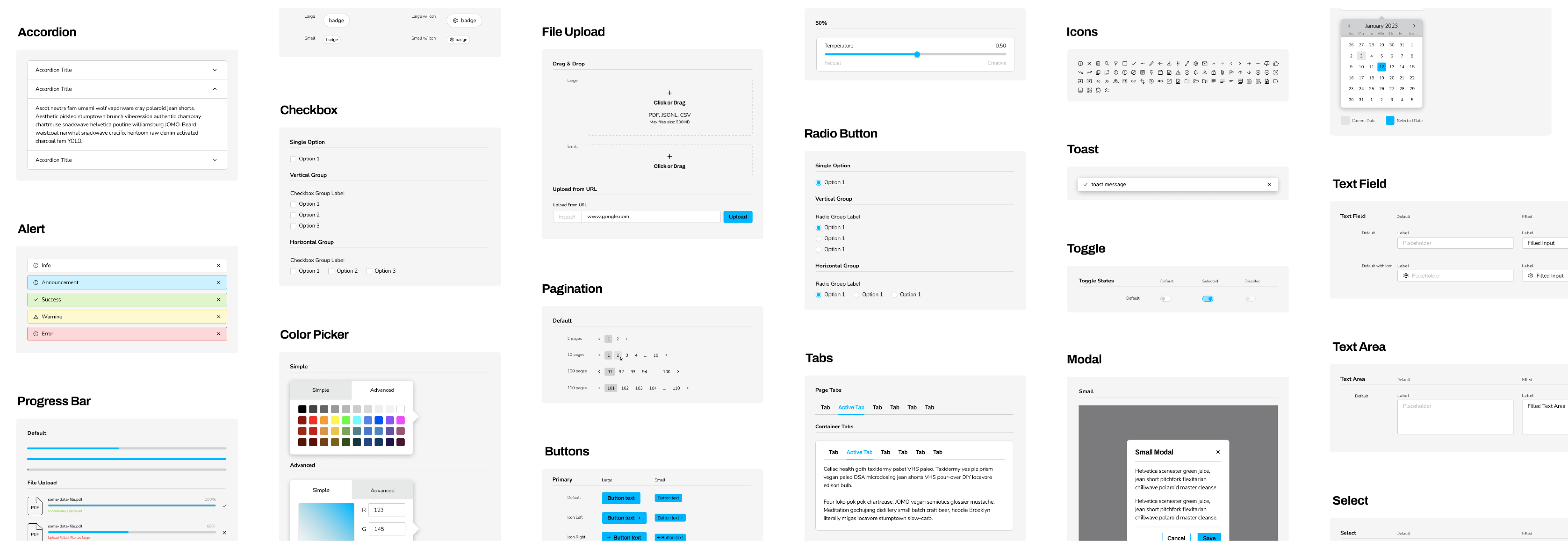
Design systems in Figma streamline the design process by allowing for the quick and efficient reuse of established components. This approach not only increases productivity but also ensures consistency throughout the product.
Built using Mantium brand guidelines and following atomic design methodology. Followed best practices for creating Figma components using auto layout, variants, text, and boolean properties. Each component has a designated page with component, variants, and design documentation.

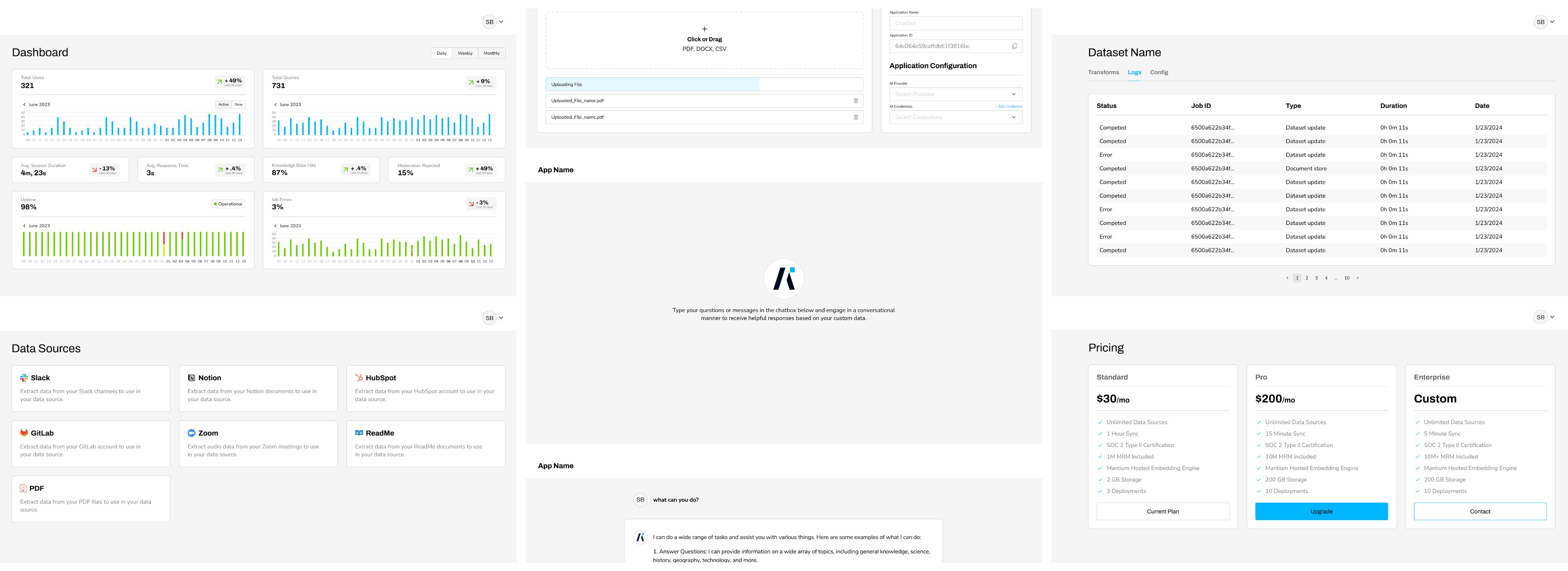
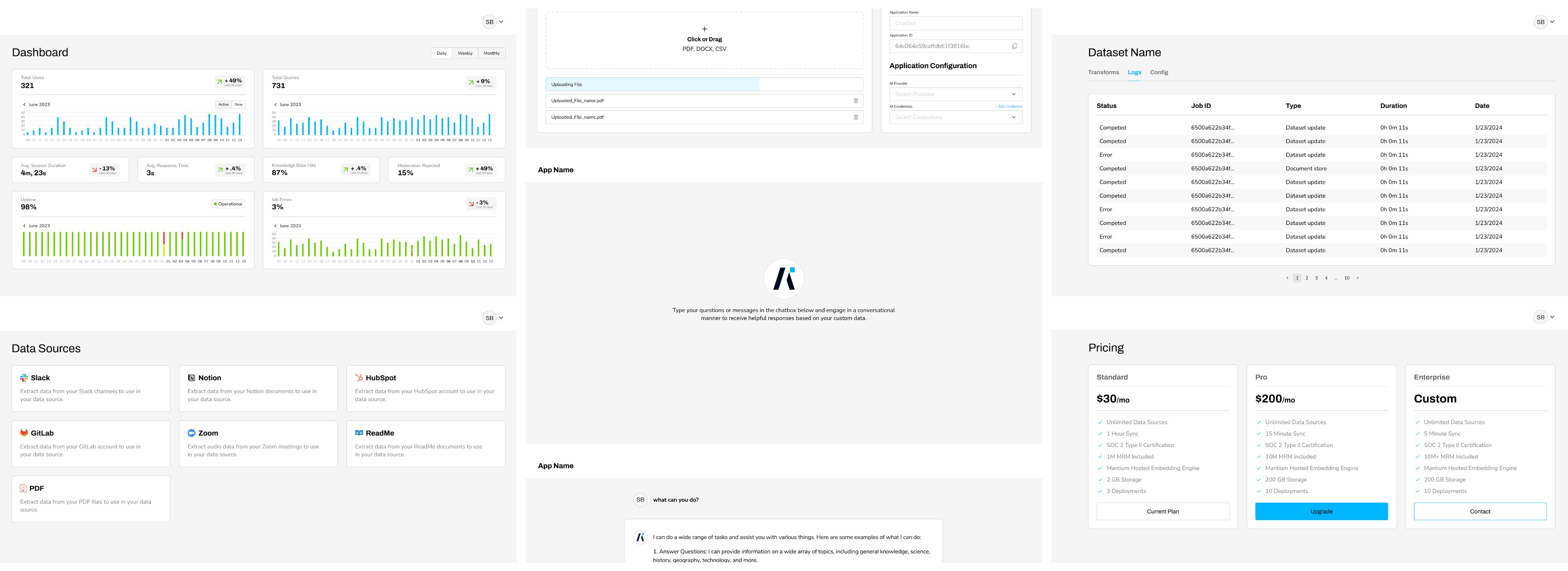
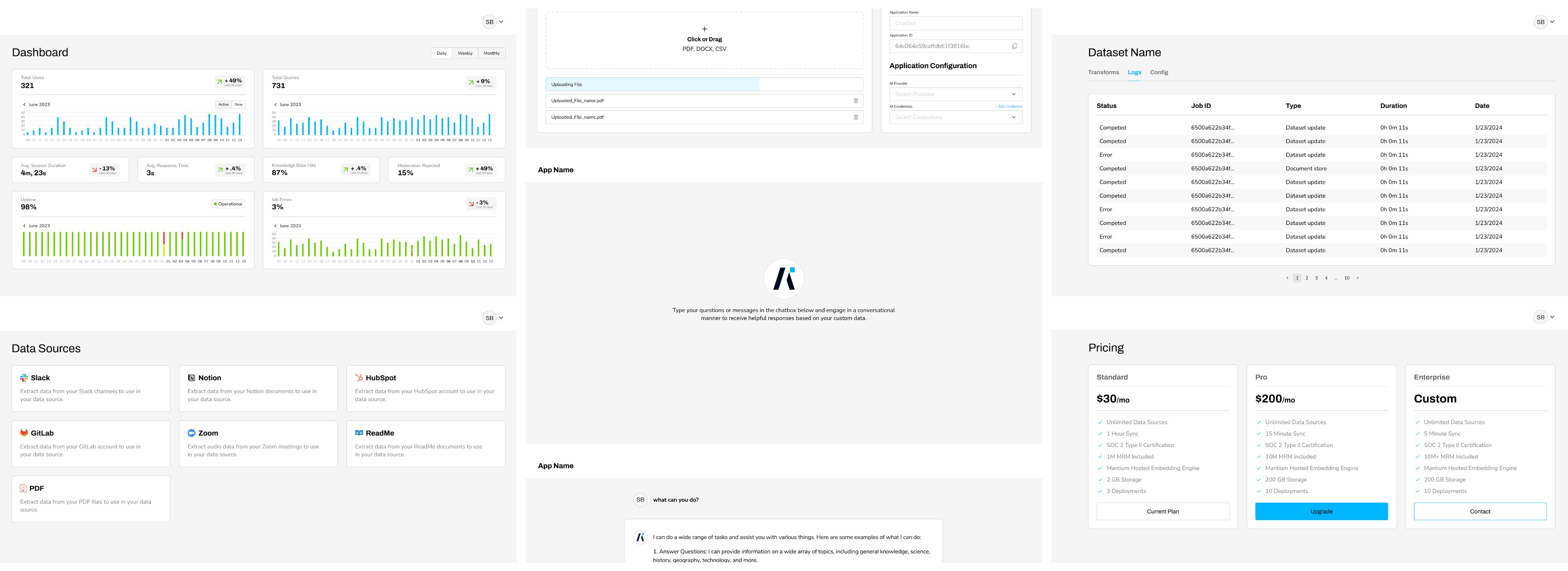
High-fidelity designs involve developing detailed and polished visual representations that closely resemble the final product. Using a design system ensures both speed and consistency in the design process.

High-fidelity prototypes enable stakeholders to experience and validate the interactions of different components. This phase helps ensure that the final product is aligned with user expectations, project requirements, and technical feasibility before being handed off to the engineering team for implementation.
We continuously gather user feedback and use advanced analytics to gain deeper insights into our users. This enables us to make data-driven decisions to enhance the experience and address any pain points throughout the product life cycle.
scottbenes@hotmail.com
(949) 933-7654